首页布局优化:打造高效流量转化引擎
你的独立站首页是用户进入的第一站,如何让这个第一印象转化为实际购买?通过A/B测试以下元素,找到最优的首页布局:

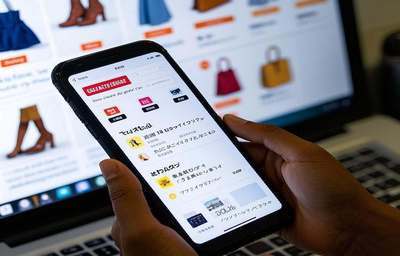
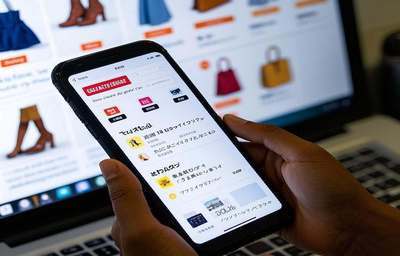
独立站转化低?10个A/B测试助你突破瓶颈
| 测试元素 |
版本A |
版本B |
| 主图像 vs. 视频横幅 |
静态主图像 |
动态视频横幅 |
| 导航菜单 |
传统水平导航 |
垂直或汉堡菜单 |
| 促销展示 |
首页顶部横幅 |
侧面或底部导航菜单 |
产品页面优化:提升用户购买决策力
| 测试元素 |
版本A |
版本B |
| 产品图片 |
高分辨率图片 |
多个小图片或产品视频 |
| 产品描述 |
详细描述,包括规格和特点 |
简短直接,突出主要优势 |
| 评论和评分 |
显示在页面底部 |
显示在页面顶部 |
CTA按钮是引导用户采取行动的关键,以下A/B测试策略能帮助你优化CTA按钮,提高转化率:
| 测试元素 |
版本A |
版本B |
| 按钮位置 |
顶部 |
产品描述下方或固定位置 |
| 按钮文本 |
“加入购物车” |
“立即购买” |
| 按钮颜色 |
绿色 |
与品牌颜色一致 |
结账流程优化:降低购物车放弃率
| 测试元素 |
版本A |
版本B |
| 结账步骤 |
单步结账 |
多步骤结账 |
| 表单字段 |
最少必填字段 |
详细字段,附有可选附加信息 |
| 游客结账选项 |
必须创建账户 |
无需创建账户 |
| 测试元素 |
版本A |
版本B |
| 主题行 |
简短直接 |
更长更详细 |
| 邮件内容 |
简单、专注的内容,只有一个CTA |
详细内容,多个CTA和更多信息 |
| 发送时间 |
早晨发送 |
晚上发送 |
| 测试元素 |
版本A |
版本B |
| 促销类型 |
折扣优惠 |
免费资源或指南 |
| 促销展示 |
产品页面顶部横幅 |
产品描述下方 |
| 优惠时间 |
立即注册 |
在网站停留一段时间或作为退出意图弹窗显示 |
社交证明优化:增强信任感
| 测试元素 |
版本A |
版本B |
| 评论位置 |
页面底部 |
页面顶部 |
| 评论形式 |
文字评论 |
视频推荐或客户使用产品的图片 |
| 评论内容 |
客户推荐 |
星级评分和评论数量 |
A/B测试助力独立站突破瓶颈
某科技品牌小王科技,面对一季度流量瓶颈,决定通过A/B测试优化独立站首页布局。他们对比了两种方案:方案A采用简洁的极简设计,信息清晰;方案B则采用复杂的多功能布局。经过为期一个月的测试,结果显示方案A的页面停留时间和转化率均高于方案B,小王科技最终选择了方案A。

独立站转化低?10个A/B测试助你突破瓶颈
| 测试指标 |
方案A |
方案B |
| 页面停留时间 |
高 |
低 |
| 转化率 |
高 |
低 |
案例三:促销活动优化
| 测试指标 |
方案A |
方案B |
| 点击率 |
低 |
高 |
| 转化率 |
低 |
高 |